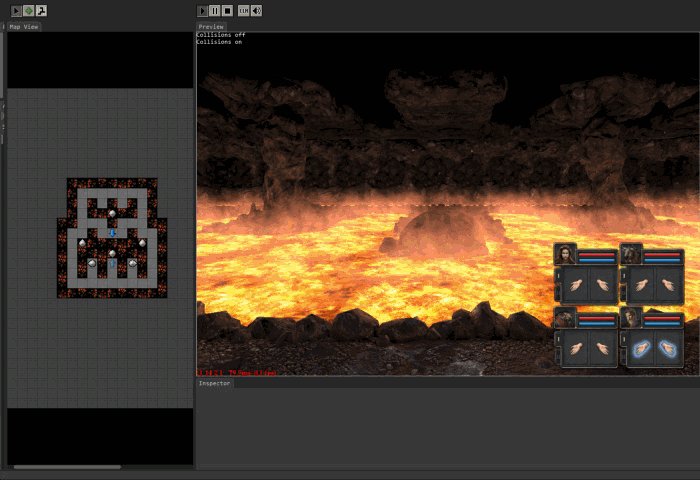
I'm trying to create lava to see on the automap. Looking to create my own water basically. Change the blue to a an orange color and add lava style wave marks.
Ask a simple question, get a simple answer
Re: Ask a simple question, get a simple answer
https://github.com/JKos/log2doc/wiki/Co ... -component
Example:
Example:
Code: Select all
{
class = "MapGraphics",
image = "mod_assets/ext/sx_urban_town/textures/bed_automap.tga",
},
Re: Ask a simple question, get a simple answer
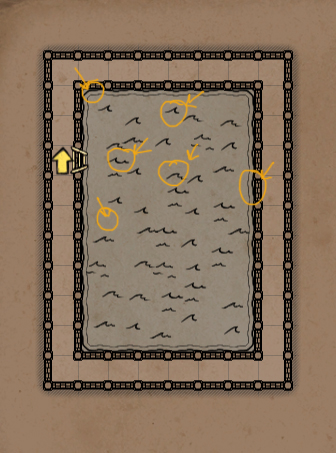
So I can use just "MapGraphics" to create an entire new water for the automap? Edges and multiple icons? Like all the things I have circled here?Isaac wrote: ↑Mon Aug 26, 2019 5:15 pm https://github.com/JKos/log2doc/wiki/Co ... -component
Example:Code: Select all
{ class = "MapGraphics", image = "mod_assets/ext/sx_urban_town/textures/bed_automap.tga", },

Edit: I think this is not possible, the "automapTile" is built in as far as I can tell.
Re: Ask a simple question, get a simple answer
This requires a bit of scripting in the object/component's onInit hook. When it loads, it must inspect its [4] adjacent tiles for other instances of itself, and choose the appropriate icon to blend in with these. Also: the option exists to rotate the icon; that could help cut the number of icons needed, provided you do not use hand drawn waves that need to all point upwards consistently.
(Otherwise, you will need unique icons for each of the corners, and for the cardinal walls.)
(Otherwise, you will need unique icons for each of the corners, and for the cardinal walls.)
Re: Ask a simple question, get a simple answer
Isaac wrote: ↑Tue Aug 27, 2019 1:35 am This requires a bit of scripting in the object/component's onInit hook. When it loads, it must inspect its [4] adjacent tiles for other instances of itself, and choose the appropriate icon to blend in with these. Also: the option exists to rotate the icon; that could help cut the number of icons needed, provided you do not use hand drawn waves that need to all point upwards consistently.
(Otherwise, you will need unique icons for each of the corners, and for the cardinal walls.)
Re: Ask a simple question, get a simple answer
A much more efficient instant solution is to use the "chasm" automap icon for lava and call it a day.
Since you can't walk or swim in lava, you will never be able to automap the pool of lava in your example during normal plays. Only the outer squares.
https://youtu.be/_YKfb-jOugg
defineObject{
name = "dwarf_fire",
baseObject = "base_floor_decoration",
components = {
{
class = "Model",
model = "assets/models/effects/wall_fire.fbx",
staticShadow = true,
},
{
class = "Light",
color = vec(0.75, 0.4, 0.25),
brightness = 40,
range = 6,
castShadow = false,
offset = vec(0, 1.2, 0),
},
{
class = "Particle",
particleSystem = "dwarf_fire",
offset = vec(0, 0, 0),
--destroyObject = true,
},
},
minimalSaveState = true,
editorIcon = 136,
replacesFloor = false,
automapTile = "chasm",
Since you can't walk or swim in lava, you will never be able to automap the pool of lava in your example during normal plays. Only the outer squares.
https://youtu.be/_YKfb-jOugg
defineObject{
name = "dwarf_fire",
baseObject = "base_floor_decoration",
components = {
{
class = "Model",
model = "assets/models/effects/wall_fire.fbx",
staticShadow = true,
},
{
class = "Light",
color = vec(0.75, 0.4, 0.25),
brightness = 40,
range = 6,
castShadow = false,
offset = vec(0, 1.2, 0),
},
{
class = "Particle",
particleSystem = "dwarf_fire",
offset = vec(0, 0, 0),
--destroyObject = true,
},
},
minimalSaveState = true,
editorIcon = 136,
replacesFloor = false,
automapTile = "chasm",
Re: Ask a simple question, get a simple answer
You can do both; use the chasm automap icon, with a partially transparent tile icon.

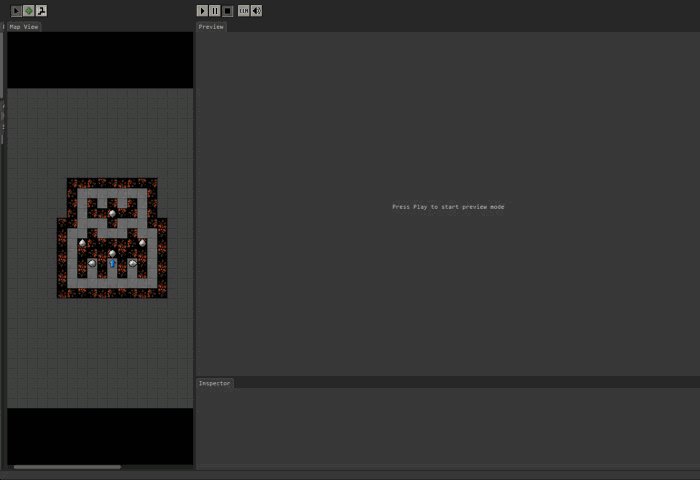
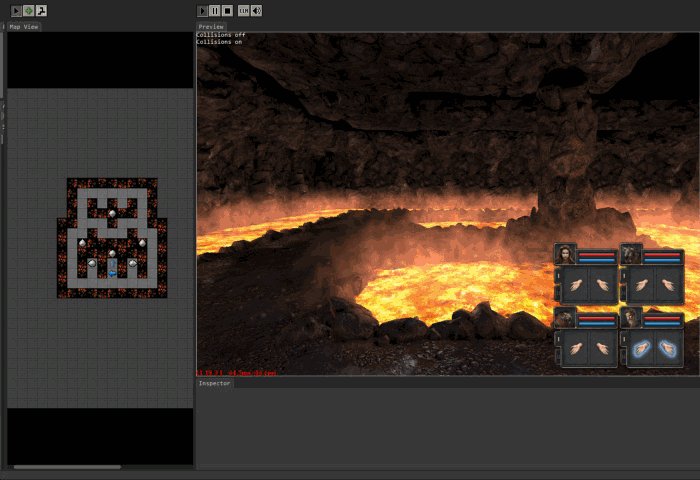
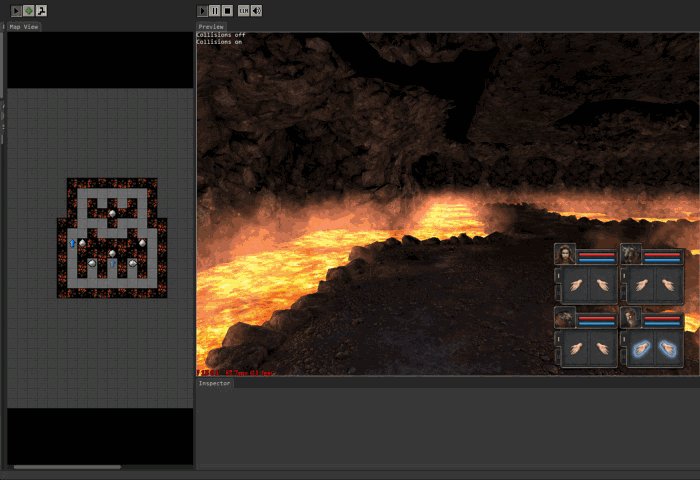
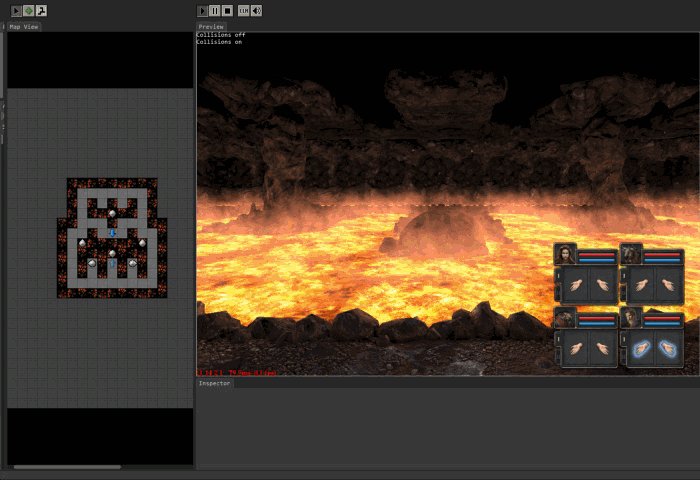
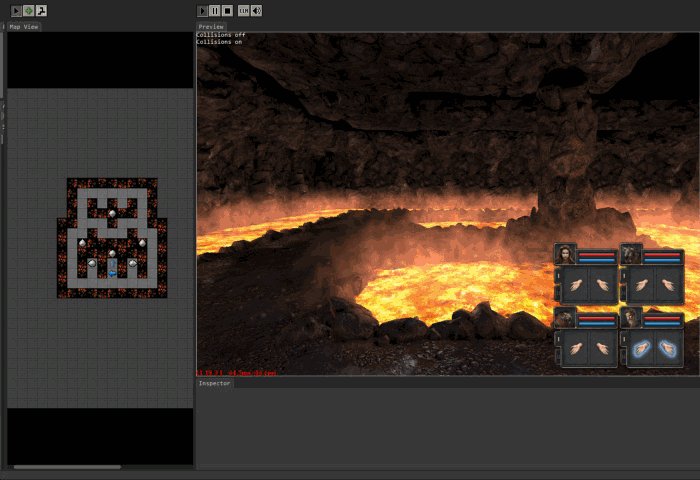
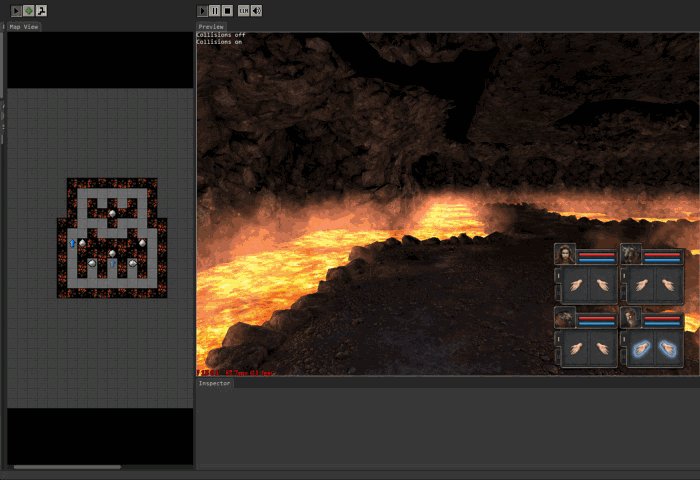
VIDEO: https://vimeo.com/356132655
I'd post the source for this, but it's not completed/ or mod-ready just yet.
However... the tile definition is this:
And it just uses the regular mapgraphics component to display the icon on the map.
It is easier than I had first thought, because all one needs to do for the basic lava object is to use "forest_chasm" object and add a floor model with the magma material; also a tile damager component. Use the model's offset property to lower the magma height to slightly below ground level; or to suit.
*No need to reinvent the script that does this same task for the chasm edges; but you do have to update the name it checks for, with thew name of your lava object.
It is possible to (as this one does), to use the onInit hook to spawn a platform object just below the magma surface, and allow for the party to jump out after falling in... if it's not too deep; or you can have the lava be up to their neck, with instant party death... as seen in the video.
Here is the mapgraphics component, and icon I have used:
https://www.dropbox.com/s/0la683dv95zg4 ... e.dds?dl=0

VIDEO: https://vimeo.com/356132655
I'd post the source for this, but it's not completed/ or mod-ready just yet.
However... the tile definition is this:
Code: Select all
defineTile{
name = "lava",
editorIcon = 144,
color = {255,100,50,255},
builder = "dungeon",
floor = {
"lava_floor", 1,
},
underwater = true,
automapTile = "chasm",
diggable = false, --optional
moveSound = "water_hit_small",
}It is easier than I had first thought, because all one needs to do for the basic lava object is to use "forest_chasm" object and add a floor model with the magma material; also a tile damager component. Use the model's offset property to lower the magma height to slightly below ground level; or to suit.
*No need to reinvent the script that does this same task for the chasm edges; but you do have to update the name it checks for, with thew name of your lava object.
It is possible to (as this one does), to use the onInit hook to spawn a platform object just below the magma surface, and allow for the party to jump out after falling in... if it's not too deep; or you can have the lava be up to their neck, with instant party death... as seen in the video.
Here is the mapgraphics component, and icon I have used:
Code: Select all
{
class = "MapGraphics",
image = "mod_assets/textures/gui/automap/automap_lava_tile.tga",
}Re: Ask a simple question, get a simple answer
Ahh, I see. Thanks for the tips guys  I didn't even know chasm existed lol.
I didn't even know chasm existed lol.
Re: Ask a simple question, get a simple answer
Thank you for the code, need to wrap my head around that one and do some testing.Zo Kath Ra wrote: ↑Mon Aug 26, 2019 2:40 pm This rock becomes gravity-less when thrown or launched.
But you can also do something when it lands, e.g. destroy the rock and create a new item at the rock's location.
The code works even when you set:
sharpProjectile = true
Thanks a bunch for that link. I stumbled upon that thread months ago, but completely forgot about it.akroma222 wrote: ↑Mon Aug 26, 2019 1:32 pm Cant help with (1) but for (2), this is what you are looking for.
There are links to scripts that will manage traits and stat adding and removing too
viewtopic.php?f=22&t=9024&p=88389&hilit ... ger#p88389
Akroma
Now I no longer have to call it a "cursed item" with a gameEffect warning attached to it.
One thing I noticed, though, the spelling must be that of the trait id, not the name displayed in the traits window (Meditation - meditation). Gets a bit ugly when it hudPrints "X loses the improved_dual_wield trait". When changing to a capital "M", it doesn't work anymore, the trait won't get removed.
Re: Ask a simple question, get a simple answer
If I equip the last item of a custom armor set, it seems to spam the message/sound every frame.
Is there a way to get the message/sound only once? Would adding/removing a trait for that be the better choice?
Is there a way to get the message/sound only once? Would adding/removing a trait for that be the better choice?
Code: Select all
{
class = "EquipmentItem",
protection = 2,
evasion = 3,
onRecomputeStats = function(self, champion)
if champion:isArmorSetEquipped("tattered") then
-- hudPrint(champion:getName().." is now wearing the full Tattered Set.")
champion:addStatModifier("protection", 2)
champion:addStatModifier("evasion", 4)
end
end,